jQuery maxlength visual Feedback
2018-02-17 00:00:00
IN1
,
2023-04-10 14:16:29
IN1

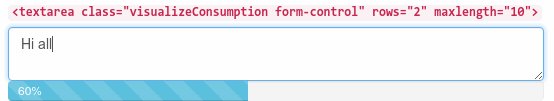
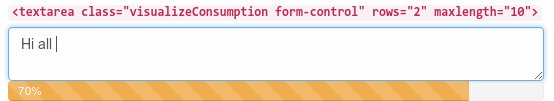
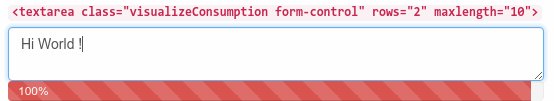
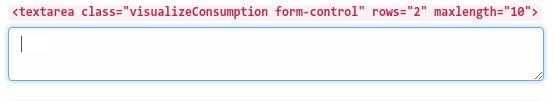
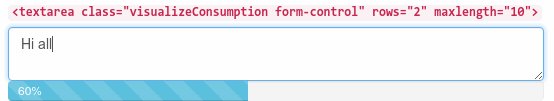
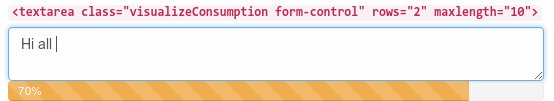
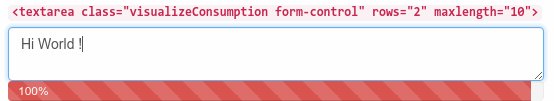
A jQuery PlugIn that gives visual feedback about the remaining free characters according to maxlength attribute.

Standalone Demo
Download latest ZIP
View Project on github
To jsfiddle Demo
Usage
- Include CSS
<link href="//cdn.jsdelivr.net/gh/gueff/jquery-maxlengthVisualFeedback@2.2/maxlengthVisualFeedback.css" rel="stylesheet"> - Add CSS class
maxlengthVisualFeedbackto HTML Formular Tags
and make sure your Formular Tags do have themaxlengthattribute.<input type="text" class="maxlengthVisualFeedback" maxlength="10" name="Company"> - Include Javascript
We need: jQuery + maxlengthVisualFeedback<script src="//cdn.jsdelivr.net/npm/jquery@3.3.1/dist/jquery.min.js"></script><script src="//cdn.jsdelivr.net/gh/gueff/jquery-maxlengthVisualFeedback@2.2/maxlengthVisualFeedback.js"></script> - Activate
$(".maxlengthVisualFeedback").on('click keyup keypress', function() { maxlengthVisualFeedback($(this)); });
Supported Web Form Elements
Works for the following Web Form Elements:
<imput type="text" ..><imput type="email" ..><imput type="password" ..><imput type="search" ..><imput type="tel" ..><imput type="url" ..><textarea..><select..>
Note: As long as select does not provide a maxlength attribute, you need to set the HTML5 conform data-maxlength attribute.
Modifying
Change section sizes
you can change the section sizes by the init JS script. Example:
$(".maxlengthVisualFeedback").on('click keyup keypress', function() {
maxlengthVisualFeedback($(this), 1, 80, 90);
}); Here, the first section (lightblue) would start at 1%,
the second one (orange) at 80%
and the third one (lightcoral) at 90%.